Exploration de mes données Foursquare
On me demande pourquoi j’enregistre mes visites dans les lieux que je visite (cafés, restaurant, musées, etc.). On se moque même un peu de moi en disant que je dois être un des derniers utilisateurs de Foursquare / Swarm.
Plusieurs raisons: quand je voyage, cela permet de construire une liste que je consulte lorsqu’on me demande des conseils sur une ville. J’ai aussi des automatismes qui permettent, à partir des check-ins dans les aéroports, de déduire mes trajets en avion. Enfin cela fait un historique personnel.
J’avais toujours eu le projet d’en construire une carte. Il y a quelques mois je me suis attaqué au projet. J’ai téléchargé mon archive de check-ins Swarm (6 000 checkins dans quelques 2 100 lieux) 1.
J’ai dû faire un script Python pour interroger l’API de Foursquare afin d’avoir le détail de chaque endroit car l’archive personnelle ne contient que le nom et la date du check-in mais pas la géolocalisation. Le détail et mes visites sont ensuite fusionnés dans un fichier CSV.
Ce fichier est chargé puis mis en forme dans une page HTML à travers l’API JavaScript de Google Maps.
J’ai réalisé ce projet sur mon iPad Pro en utilisant:
- un client Git pour le code source, Working Copy
- une app de notebook Jupyter, Carnets, pour coder et exécuter le script Python
- un éditeur de texte avancé, Textastic, pour la partie HTML et JavaScript
Quant à la mise en forme avec Google Maps:
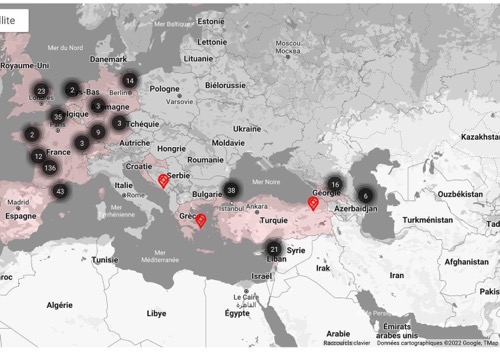
- Utilisation des « ClusteredMarkers » pour alléger la carte en regroupant les lieux selon le niveau de zoom
- Affichage du nombre et dates/heures des visites sur chaque lieu en info-bulle
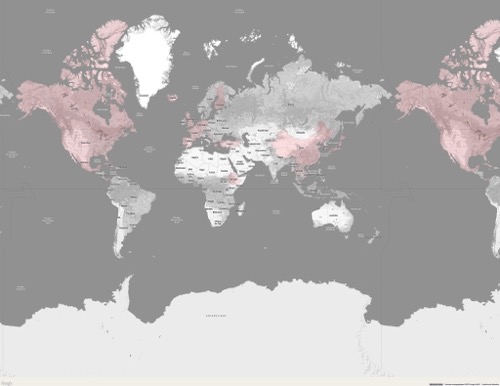
- Utilisation de l’API beta « data-driven styles » pour colorier les pays selon leur statut de visite (oui/non)
Enfin une librairie, Html2Canvas, m’a permis de sauver la carte dans un format vectoriel (SVG) pour pouvoir l’imprimer.
Voici le résultat.



Le code et la carte associée sont disponibles sur GitHub. Je n’ai fait aucune effort de mise en forme du code. C’est du hacking amateur de fin de semaine à l’état brut :)
Billet publié dans Programmation le