Migration de WordPress à Hugo
Introduction
Au fil des ans, l’utilisation de WordPress pour héberger ce blog n’était plus adaptée. Wordpress est devenu plus qu’un moteur de blog, il couvre toute une panoplie d’usage très loin de mon besoin. Changer de plateforme me trottait dans la tête mais j’avais peur de passer à l’action. J’appréhendais les différentes étapes d’exportation et importation de contenus. Sur le papier cela paraît simple mais cela ne se passe jamais comme prévu.
Il fallait tout d’abord choisir une nouvelle plateforme. Je voulais un système qui me permette d’utiliser mon iPad pour écrire, publier et si possible modifier le site facilement. Depuis quelques années, les générateurs de sites statiques ont le vent en poupe. Ces outils vous permettent de générer les pages web sur votre ordinateur puis de les publier sur un serveur. Cela permet de ne pas dépendre d’une technologie côté serveur. L’hébergement peut donc se faire assez simplement car il n’y a pas de requis spécifique.
Les deux grands framework disponibles sont Hugo et Jekyll. Je suis allé avec le premier après une recherche de quelques heures. La documentation me paraissait plus simple à comprendre et complète. Je connais aussi quelques blogs qui utilisent Hugo et ils semblaient satisfaits de leur choix.
Exportation du contenu depuis Wordpress
Mon site sous Wordpress était relativement simple, je n’utilisais pas de plug-in spécifique etc. J’avais environ 700 billets à exporter avec leurs images.
J’ai utilisé la fonction d’export de WordPress qui génère un fichier XML gigantesque.
Je pensais que ça serait l’étape la plus difficile mais j’ai trouvé ce script python qui a fait 100% de la job. Il parse le fichier XML, produit un fichier Markdown par article et télécharge les images liées. Voilà !
Setup du site Hugo
J’ai ensuite trouvé un thème Hugo. Mon but était de partir de quelque chose de très simple, ce qui me laisse la liberté après la migration d’ajouter des fonctionnalités ou changer le design facilement.
J’ai modifié:
- la police pour utiliser comme sans-serif Montserrat pour les titres et Newsreader pour le corps des textes.
- Il n’y a pas de formulaire de contact, juste un lien vers mon adresse de courriel qui est “cachée” via un encoding spécial.
- J’utilise Cloudflare Analytics qui est beaucoup plus léger que Google Analytics et surtout respecte la vie privée des visiteurs du site
- J’ai inscrit mon site sur Google Search Console mais cela ne nécessite pas de librairie client.
Hébergement
Comme je le mentionnais au début, je voulais pouvoir publier depuis mon iPad. Or il n’est pas possible d’exécuter le générateur sur un appareil iOS. Utiliser Hugo ou un autre générateur de site web statique peut se résumer en trois grandes étapes:
- Écrire du contenu dans un éditeur texte ou Markdown
- Générer le site web avec Hugo qui produit de simples fichiers HTML
- Envoyer ces pages HTML sur un serveur pour être accessible sur le web
L’étape 2 n’est pas possible sur un iPad. Il fallait que je trouve un hébergement qui permet d’exécuter cette génération.
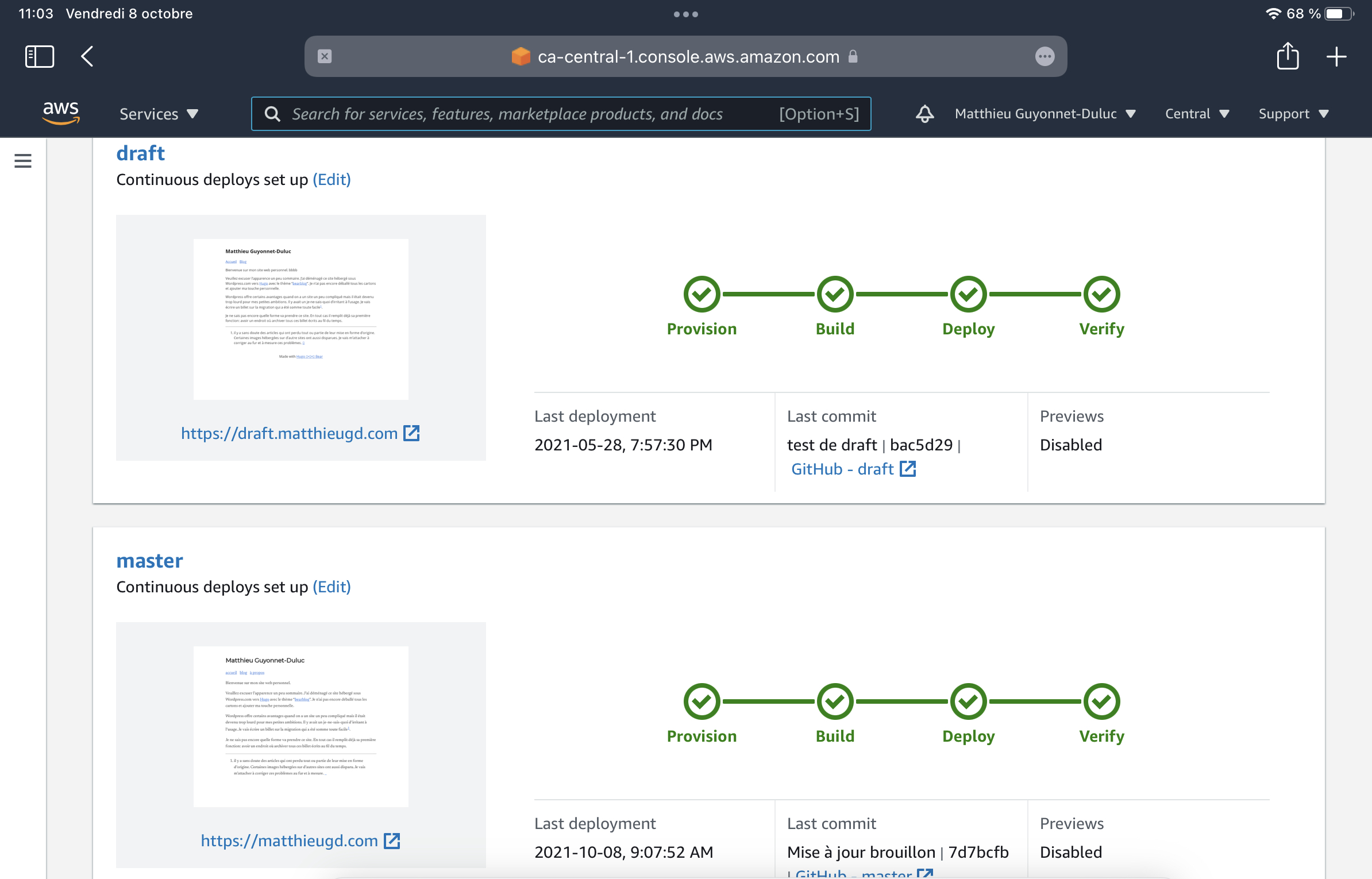
GitHub Pages le permet mais ne supporte que Jekyll. Je me suis donc tourné vers AWS Amplify.
Cet outil fait beaucoup choses dont je n’ai pas besoin mais dans sa plus simple expression, il se connecte à un entrepôt Git (GitHub dans mon cas) et quand un commit est poussé, il va générer le site puis mettre à jour les pages HTML.
On peut aussi avoir une branche secondaire pour travailler par exemple sur un redesign sans toucher le site principal.

Le reste de la mise en place (nom de domaine, flux RSS, etc.) a été sans encombre.
Conclusion
Cela fait 4 mois maintenant que le site est en ligne. Je suis content du résultat. J’utilise iA Writer et Working Copy sur mon iPad pour écrire et pousser mes articles vers GitHub. Quelques secondes après, la page est en ligne.
Billet publié dans les rubriques Programmation le